0. 创建GitHub账号·
GitHub官网这个就自行解决吧
1. 安装PicGo·
PicGo官网同样下载安装即可
2. 配置Github·
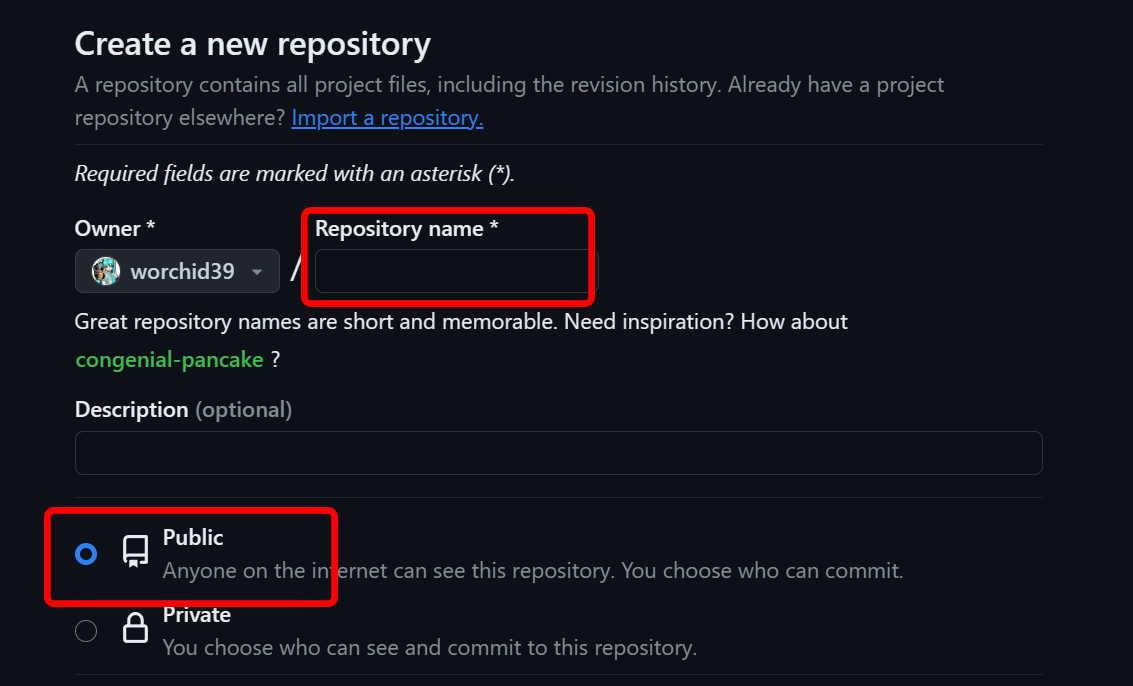
2.1 新建一个仓库用于存放图片·
 需要注意的就是仓库属性选Public。命名的话选择一个能标识图床作用的就好
需要注意的就是仓库属性选Public。命名的话选择一个能标识图床作用的就好
2.2 获取token用于PicGo访问Github·
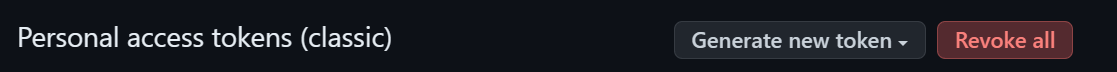
依次点击头像 > Settings > Developer settings > Personal access tokens,接下来选择Tokens(classic) 点击
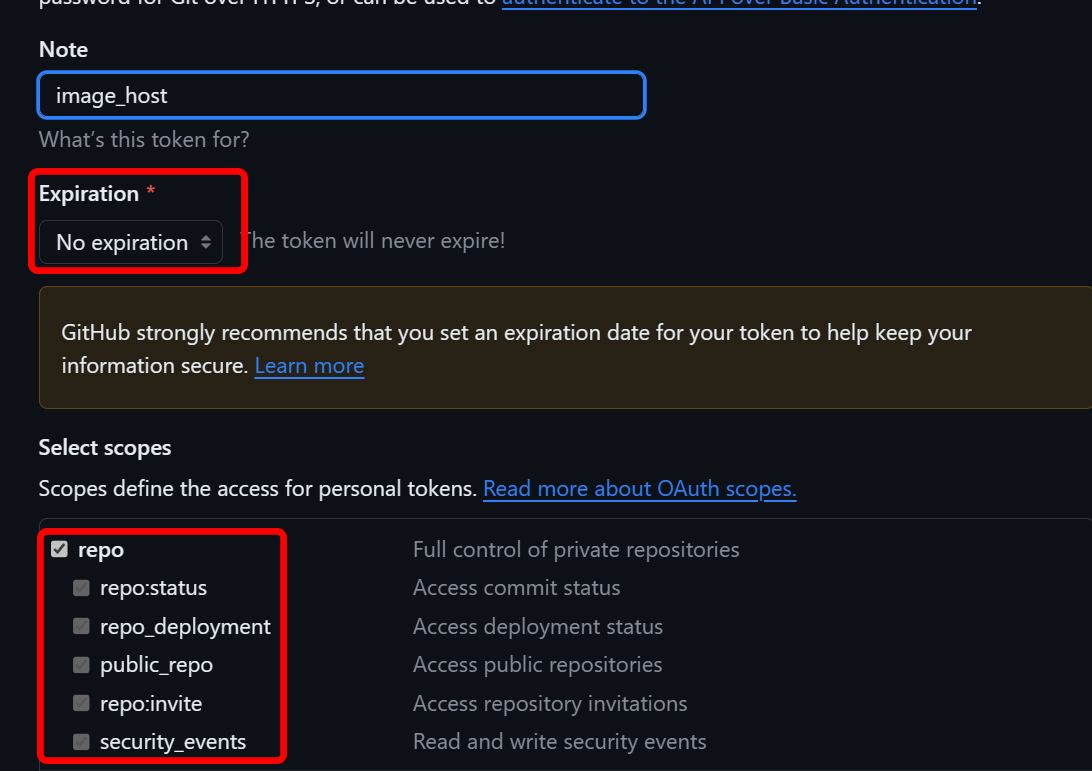
点击Generate new token,再次选择classic 注意将期限改成无限期,然后勾选下方repo
注意将期限改成无限期,然后勾选下方repo
得到token务必复制下来,因为只会显示一次
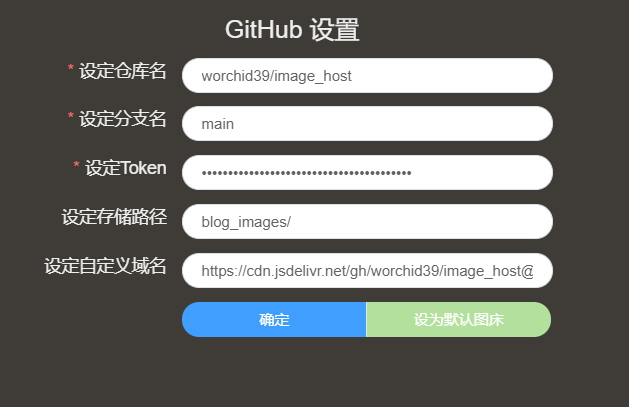
3. 配置PicGo·
打开PicGo,依次点击图床设置 > GitHub 仓库名即你GitHub的仓库名,分支需要改为
仓库名即你GitHub的仓库名,分支需要改为main而非master,然后将你的token粘贴进去
存储位置就是在仓库下的存储位置,如果不填则会把图片放到根目录下
设定自定义域名是用来设置cdn加速的,因为国内访问GitHub速度比较玄学,所以这里用到jsdelivr用来加速
自定义域名的格式就是https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main,注意分支需要填写@main,否则可能出现图片无法上传的情况
配置完成后将图片拖入PicGo即可上传成功